Salesforce Hacks # 7 : Default Standard Quote Line Item Quantity
- caleksiev
- Jul 3, 2024
- 6 min read
Updated: Jul 4, 2024
After having this requirement for a customer, I was shocked to find out that there is no standard functionality on how to deal with this ( I was really expecting something really straight-forward like setting default Quantity in the Edit for this field, but ... no no ). SCENARIO:
I am a standard user and I want to have the option to default my Quantity field whenever adding standard Quote Line Items to a standard Quote. If you click Add Products
You choose the products ( just as an FYI, this table represents Price book entries and their prices ) you wish to add, click Next and ... there is the table I want to fix
The are some ideas that are still waiting:
https://ideas.salesforce.com/s/idea/a0B8W00000GdjKfUAJ/default-quote-line-item-quantity
https://ideas.salesforce.com/s/idea/a0B8W00000GddwUUAR/remove-quantity-or-make-optional-from-quote-line-items-page-layout
https://ideas.salesforce.com/s/idea/a0B8W00000GdkCXUAZ/sales-price-field-on-quote-line-item-object-not-required
Knowledge article:
https://help.salesforce.com/s/articleView?id=000385239&type=1
saying
Cool, huh? If you try to remove the Quantity or the Sales price from that screen ( I bet many of you are wondering how to do that ) Go to Setup Object Manager Quote Line Item
Page Layouts > Click Edit button on the line Now, click Mini Page Layout
and from here you control what is visible on that screen.
If you try to remove either of those 2 standard fields, you are presented with a nice text
If you go to Edit on Quantity field ... not much that you can change
Great ... Now, I might be called insane, but I really would like to imagine that if the users adds 70 products, he/she will not be prompt to manually add "1" or "0" if this is the case. It turns out that many customers just want a default quantity or have some logic behind it. I am going to show you how I did it ( not saying this is the best way to deal with it, but I was not able to find a decent solution or how-to, so ... deal with it or show me how you did it ) In my opinion there are 2 possible ways how to solve this: 1) create a custom component and overwrite the standard button on the related list 2) create a flow and create a button of your own I think that writing code for this is too much pain and this is my approach
First, we need to thank to the whole unofficialsf ( https://unofficialsf.com/welcome/ ) team and to Eric Smith ( https://www.linkedin.com/in/ericrsmith2/ ) in particular!
We are going to need this component ( https://unofficialsf.com/datatable-lightning-web-component-for-flow-screens-2/ ) which Eric created and supports for us. Thank you, Eric!
After you followed all the steps to install it and you have it in your org, we can create our Screen Flow
Create a recordId variable first
This is going to hold our Quote Id, that we are going to pass to the flow. Mind the naming convention for the variable and the checkbox Available for input
Adding our first element getting all the Price book entries, related to the Quote's ( recordId ) Price book
Next is our first screen, where we can use the standard table component. This is mine
I have added a search bar and a custom label for the table, multiple records selection and min 1 record selected for row options
Next, I am using a loop to iterate the selected records from the table
I now create a custom variable, that is going to represent my temporary Quote Line Item
The idea here is the following ( if you are not aware of how variables work ): I want a container, holding temporary quote line item values for each selected price book entry from the previous table OR I have selected Price book entry X and in order to create a Quote Line Item Y out of it, I need to say Y.PricebookEntryId = X.Id
Y.UnitPrice = X.UnitPrice
Y.Product2Id = X.Product2Id
MOST IMPORTANT, I want to have
Y.Quantity = 1
Using my temporary Quote Line Item variable and the current iteration record ( Price book entry ) from the loop, I add values like this
And we add the current VAR_Temp_QLI values ( saved in a single temporary record ) to a collection, to be used later in the flow
This is my collection
Moving forward, It get's a bit complicated, but it's a great flow exercise!
In order to use Eric's data table with not real records ( our temp collection of Quote Line Items ), we need to set a Quote Line Item Id. "But how?" you may ask when we haven't inserted them yet to the database.
Easy! We will make our own Salesforce IDs using a simple formula ( the last row from the temporary values assignment )
this is the actual formula
'0QL' is the key prefix for the standard Quote Line Items More info on Id key prefixes here https://help.salesforce.com/s/articleView?id=000385203&type=1 LPAD is going to add leading zeroes to 15 digits, using a simple number variable, used for iterations.
Whaaaat!?
So, we have a number variable with a default value of 1. Our first dummy Id will be 0QL + 00000000000000 ( 14 zeros ) 1 in the first loop iteration. At the end of the loop, we are adding 1 to the iterator
On the second iteration, the dummy Id will be 0QL + 00000000000000 ( 14 zeros ) 2 and so on.
So far the steps are
1) we have chosen the products ( price book entries ) that we want
2) we iterate each one of those records
3) on each iteration we use the values from the current Price book entry to set the values for our temporary Quote Lien Item
4) for every iteration we set a custom Salesforce Id, starting from 1 and using a formula
5) we add the current Quote Line Item to a collection for later use
6) we add 1 to the iterator variable on each loop iteration
Awesome work!
Now, for the next screen I am going to use Eric's datable component and the collection of Quote Line Items that we have.
I want all the records from that collection to be preselected in the table. Add the columns that you want, especially the Quantity with the value of 1 ( or whatever you want, already set up from the previous step )
I am going to clear my collection of Quote Line Items after this step, using an assignment element
The result of this node
If you are not aware of how the Remove All operator works, check this
I am going to need the Ids of the edited Quote Line Items ( if any ), so
Add them to a text collection
This is my Ids collection
We will now have to iterate the selected temporary Quote Line Items from Eric's table ( we set it so that all are selected )
In the loop, as a first step I will use a decision element to check if the current iteration record id is being contained in the edited Ids collection
IF the edited Ids collection contains that Id, grab that particular record, using the loop's current iteration record Id
I know it's tricky, but bare with me!
Because the filter element always returns a collection, even if the collection holds only one record, we need to once more iterate that result
and in that inner loop, iterating once, we are going to add the filtered record to that same collection we emptied earlier, ready to hold the records for creation
Be careful with the "current Item from" value! On this step we are using the filtered one!
Back to the decision that checks the edited records - if there is no edit, add the current record ( from the outer flow, not the filtered one ) to the same collection
My final result looks like this
All that we are left to do with this flow is to add a create element and pass the collection that we are using
and add a fault path to it
*the fault path is not something to avoid, it's best practice and believe me, Daryl Moon ( https://www.linkedin.com/in/daryl-moon/ ) also recommends it and will get angry if you don't do it. If you want to learn more about flows, you can check Daryl's course on that topic : https://certifycrm.com/courses/getting-started-with-flow/
In my case if something fails with the create element, the fault path will send an email with the flow error.
Now, remove the standard Add products button: Go to Setup
Object Manager
Quote
Page Layouts > edit
Related Lists
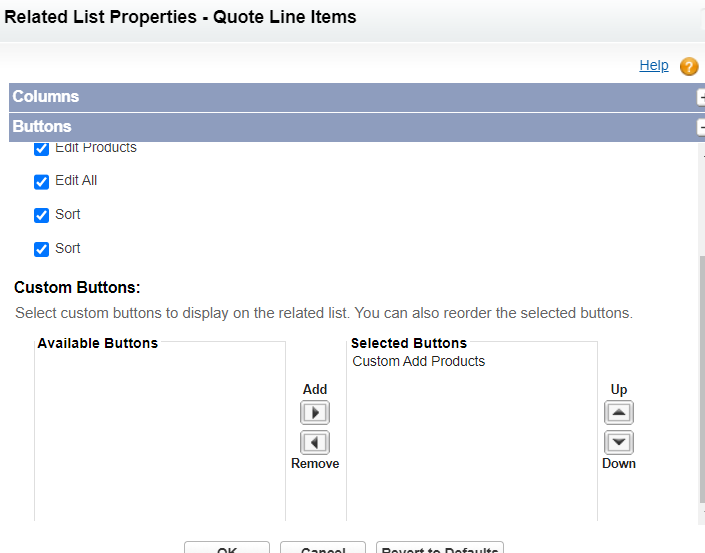
Quote Line Items, click the wrench icon
Buttons
remove the check on the button
Go to the Quote Line Item
Buttons and Links and using the flow URL, create a List button. This is the URL of my button
*you can find the flow URL on the flows page, on the row of the flow, click the drop down and click View Details and Versions
Go back to the Quote page layout from the related lists and add the new custom button
Click ok, save it and go test your new functionality! This was really a lot of work! Great Job!















































Comments